Grunt YSlow
A Grunt Task to Measure and Grade Web Page Performance. By Andy Shora
← back to andyshora.com | Tweet this articleNeed a way to measure your page load time using Grunt?
Or how about the number of requests your page makes, or the total page weight?
I can't take the credit for the underlying library, but I've packaged up the YSlow library into a Grunt task so you can test the performance of your web pages against whatever thresholds you need, even on a page-by-page basis.

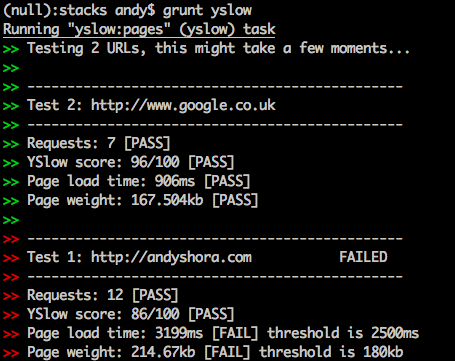
(looks like I've got some more tweaking to do...)
How to Install
Simply run:
npm install grunt-yslow --save-dev
Configuration
You can find the latest configuration options on Github, but for the moment you can define something like this:
yslow: {
options: {
thresholds: {
weight: 180,
speed: 1000,
score: 80,
requests: 15
}
},
pages: {
files: [
{
src: 'https://andyshora.com'
},
{
src: 'https://www.google.co.uk',
thresholds: {
weight: 100
}
}
]
}
}
Note that any of the global thresholds can be overridden by thresholds defined at the individual page level.
But Doesn't Yahoo Suck?
Ummm... sure, yahoo.com is still a beast of a website, but since the chief maintainer of the YSlow repo now works for Google, and all of the criteria used to calculate a 'YSlow Grade' are still very relevant, I'd like to think this is one of the little gems created by talented engineers who are slowly steering Yahoo in the right direction.
A Quick Word on Performance
This package should be used to save you a bit of time profiling your web pages, and eventually to ensure nobody pushes a change to production which results in you breaking all of your performance targets. This will obviously lead to unhappy users, and ultimately more rainforests destroyed by the increased power consumption of devices downloading your page and data centers hosting your website. (I've had 2 coffees just now).
Just because your page loads in a fraction of a second, and gains a 90+ YSlow score does NOT mean that your web page doesn't suck. This module isn't able to tell how many critical resources are loaded asynchronously, and similarly it cannot determine the delay before the user can actually see or do something useful.
Still a Work in Progress...
Feedback is welcome, I'd be really grateful if you could raise issues on Github. Note that I'm not confident enough to put a major version number on the package yet, there's still a few more bugs to fix, but please take it for a spin!